- 24小時內確認訂單
-
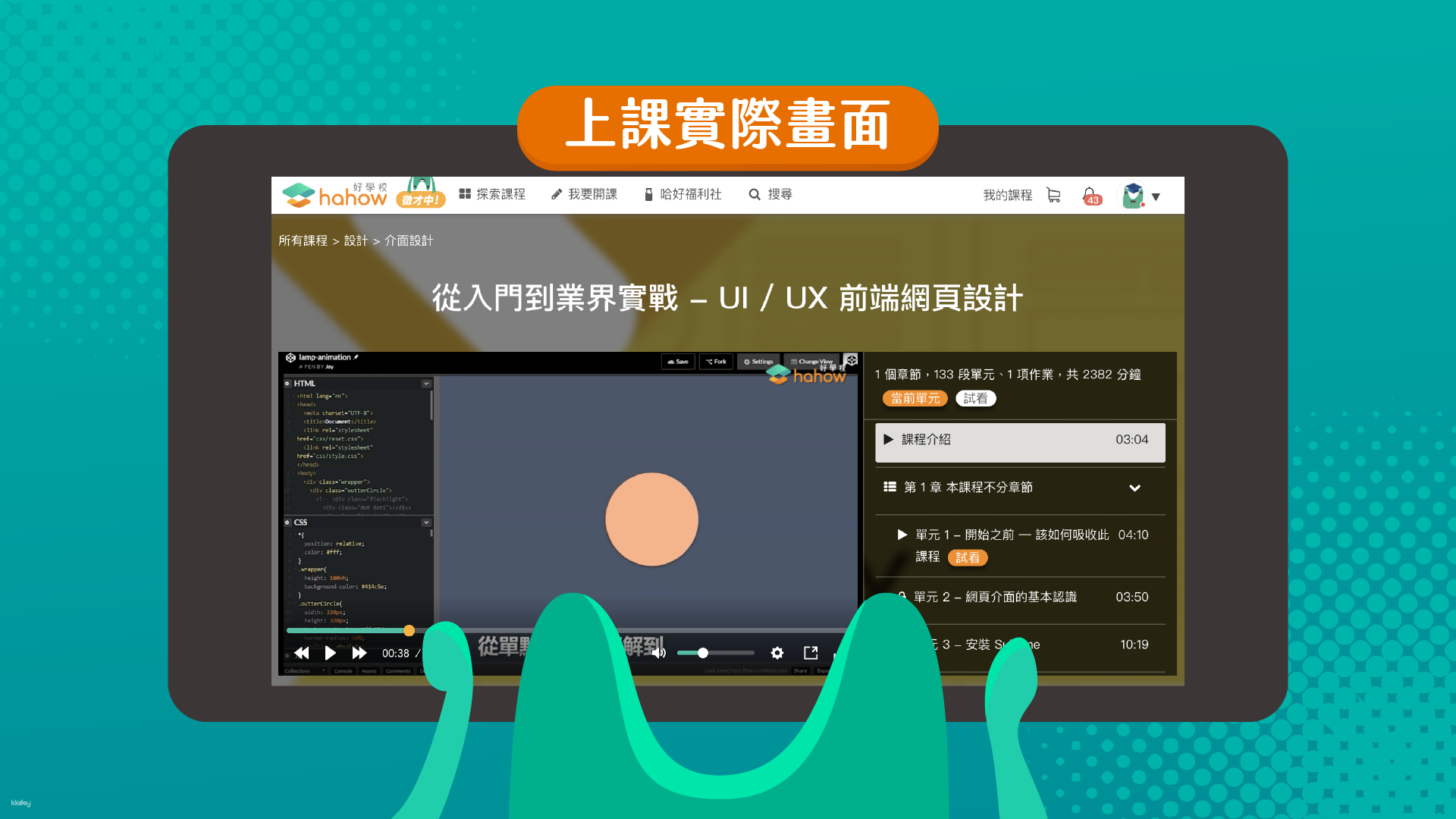
【 線上課程 】Hahow 好學校 | 從入門到業界實戰 - UI / UX 前端網頁設計
-
場次
-
電子票 / 每人TWD 2,554/數量
- 此方案最少訂購數量為1
- 此方案最多預訂數量為20
NT$ 2,554 -

立即訂購 Hahow 好學校 | 從入門到業界實戰 - UI / UX 前端網頁設計 享9折優惠 ! UI/UX/網頁設計師,是涵蓋台灣介面設計市場大多的共同需求,劃分不清,這堂課針對這樣的混亂氛圍,由多個業界講師帶大家進入這個領域,把握重點和知識,再順利轉換到業界實戰。 此課程將會從入門到熟練軟體技巧,最完整的網頁設計教學,也包括 UI 教學、Adobe Photoshop出圖、Zeplin、Sketch、Html、Css動畫、jQuery、SVG、RWD響應式設計、業界常用前端設計框架、程式碼管理、設計切版、開發流程等 教學應用。
行程說明
【 課程簡介 】
UI/UX/網頁設計師,是涵蓋台灣介面設計市場大多的共同需求,劃分不清,這堂課針對這樣的混亂氛圍,由多個業界講師帶大家進入這個領域,把握重點和知識,再順利轉換到業界實戰。 此課程將會從入門到熟練軟體技巧,最完整的網頁設計教學,也包括 UI 教學、Adobe Photoshop出圖、Zeplin、Sketch、Html、Css動畫、jQuery、SVG、RWD響應式設計、業界常用前端設計框架、程式碼管理、設計切版、開發流程等 教學應用。
【 課程大綱 】
單元 1 - 開始之前 — 該如何吸收此課程
單元 2 - 網頁介面的基本認識
單元 3 - 安裝 Sublime
單元 4 - 線上編輯器介紹
單元 5 - HTML, CSS 基礎 -- 透過sublime 建立第一份網頁格式
單元 6 - HTML, CSS 基礎 -- html 標示語言
單元 7 - HTML, CSS 基礎 -- 常見的標籤
單元 8 - HTML, CSS 基礎 -- 超連結標籤
單元 9 - HTML, CSS 基礎 -- css 樣式表
單元 10 - HTML, CSS 基礎 -- chrome 開發人員工具
單元 11 - HTML, CSS 基礎 -- safari 開發人員工具
單元 12 - HTML, CSS 基礎 -- css 選擇器
單元 13 - HTML, CSS 基礎 -- 樣式該聽誰的
單元 14 - HTML, CSS 基礎 -- 盒模型
單元 15 - HTML, CSS 基礎 -- 要先知道的屬性 -- display
單元 16 - HTML, CSS 基礎 -- can i use
單元 17 - HTML, CSS 基礎 -- 網頁初始化 -- reset
單元 18 - 網站微互動設計 -- position 定位方式
單元 19 - 網站微互動設計 -- position 定位方式 -- z-index
單元 20 - 網站微互動設計 -- transform
單元 21 - 網站微互動設計 -- 滑鼠效果
單元 22 - 網站微互動設計 -- 偽元素
單元 23 - 網站微互動設計 -- transition
單元 24 - 網站微互動設計 -- 初階按鈕實作
單元 25 - 網站微互動設計 -- 效果按鈕實作
單元 26 - 網站微互動設計 -- 動畫屬性及關鍵影格 animation, @keyframes
單元 27 - 網站微互動設計 -- 水波按鈕實作
單元 28 - 網頁動畫實作 -- 建立結構樣式
單元 29 - 網頁動畫實作 -- 分析動畫
單元 30 - 網頁動畫實作 -- 動畫撰寫(上)
單元 31 - 網頁動畫實作 -- 動畫撰寫(下)
單元 32 - 排版技巧 -- block, inline-block
單元 33 - 排版技巧 -- float 浮動排版
單元 34 - 排版技巧 -- 多欄位 inline-block 與 float 的差別
單元 35 - 排版技巧 -- flex 彈性排版
單元 36 - 排版技巧 -- 常見置中方式
單元 37 - 排版技巧 -- layuot 實作 spotify
單元 38 - 元件實作 -- 圖片框設定
單元 39 - 元件實作 -- 圖片的 object-fit 屬性
單元 40 - 元件實作 -- 顯示全圖的圖片框
單元 41 - 元件實作 -- 商品資訊卡
單元 42 - 元件實作 -- 導覽列實作
單元 43 - RWD 響應式設計 -- 設計重點
單元 44 - RWD 響應式設計 -- viewport 視野設定
單元 45 - RWD 響應式設計 -- media qurey 媒體查詢
單元 46 - RWD 響應式設計 -- 完美的響應式設計?
單元 47 - RWD 響應式設計 -- 響應式設定的排版精神
單元 48 - RWD 響應式設計 -- 格線系統
單元 49 - RWD 響應式設計 -- bootstrap 格線系統
單元 50 - RWD 響應式設計 -- pure.css 格線系統
單元 51 - RWD 響應式設計 -- material 格線系統
單元 52 - RWD 響應式設計 -- 以 spotify 練習
單元 53 - CSS 樣式管理 -- 說明
單元 54 - CSS 樣式管理 -- OOCSS
單元 55 - CSS 樣式管理 -- SMACSS
單元 56 - CSS 樣式管理 -- BEM
單元 57 - guideline 實作 -- guideline, atomic design 介紹
單元 58 - guideline 實作 -- css 目錄及 framework 檔案下載
單元 59 - guideline 實作 -- 重置、色票、功能 class
單元 60 - guidline 實作 -- 使用 google font 設定你的字型
單元 61 - guideline 實作 -- 快速放置 icon
單元 62 - guideline 實作 -- 將向量圖 icon 轉成字型吧
單元 63 - guideline 實作 -- 小元件 - 按鈕實作
單元 64 - guideline 實作 -- 純 css 彈跳選單
單元 65 - guideline 實作 -- 完成 guideline 元件
單元 66 - guideline 實作 -- 製作元件上的重點提示
單元 67 - jquery 插件 -- jquery 簡介
單元 68 - jquery 插件 -- Slider 插件
單元 69 - jquery 插件 -- 進場效果
單元 70 - jquery 插件 -- fancybox
單元 71 - jquery 插件 -- 其他插件及注意事項
單元 72 - jquery 插件 -- 插件很多要怎麼辦
單元 73 - 表單製作 -- 表單標籤介紹
單元 74 - 表單製作 -- 響應式表單設計
單元 75 - 表單製作 -- 表單微互動設計
單元 76 - 關於網頁現在才知道的事 -- 前端後端前台後台
單元 77 - 關於網頁現在才知道的事 -- 網頁要放哪裡
單元 78 - 關於網頁現在才知道的事 -- 頁面載入速度
單元 79 - 實作個人 CV -- 說明
單元 80 - 實作個人 CV -- 建立基礎設定
單元 81 - 實作個人 CV -- 實現視覺(一)
單元 82 - 實作個人 CV -- 實現視覺(二)
單元 83 - 實作個人 CV -- 實現視覺(三)
單元 84 - 實作個人 CV -- 加入插件及優化互動
單元 85 - 實作個人 CV -- 視差滾動插件
單元 86 - 實作 fullpage landing page -- fullpage 插件
單元 87 - 實作 fullpage landing page -- 建立外觀 1
單元 88 - 實作 fullpage landing page -- 建立外觀 2
單元 89 - 實作 fullpage landing page -- 視差滾動插件 2
單元 90 - 實作 fullpage landing page -- 響應式設計優化
單元 91 - 介面設計觀念 - UI/UX/IxD
單元 92 - 介面設計觀念 - 公司的開發流程
單元 93 - 介面設計觀念 - 設計師的開發流程
單元 94 - 介面設計觀念 - 設計原則(上)
單元 95 - 介面設計觀念 - 設計原則(下)
單元 96 - 介面設計觀念 - 資訊配置
單元 97 - Sketch基礎 - 安裝sketch、Craft、toolbox
單元 98 - Sketch基礎 - 畫板介紹
單元 99 - Sketch基礎 - 屬性區域
單元 100 - Sketch基礎 - 排版練習 simple styleguide
作業 1 - 從入門到業界實戰UI/UX/網頁前端設計的作業
【 老師介紹 】
📍 Louis
我是Louis,是位專案經理、前端工程師、UI/UX設計師。希望與你一起,分享解決學習上的困難。
- 課前資訊 -
【 需要準備的工具/軟體 】
一台電腦!!! (有mac最好,沒有也沒關係)
會使用到的軟體為:
- sketch(for Mac) 若是要下定決心進入介面領域,強烈建議使用此軟體學習
- sublime text3 (編譯器)
- 以上都會有安裝教學的影片
【 需要具備的背景知識 】
本課程為零基礎,不需要任何先備知識~
【 學習成效 】
- 從0到1的網站
http://ui-ux-webdesign.com/hahow-course/CV_demo/
http://ui-ux-webdesign.com/hahow-course/fullPageWeb - 理解 UI / UX
- 熟悉專案流程
- 做出自己的作品集
- 了解設計視覺風格
- 掌握基礎 icon適性設計或其他介面元件的設計
- 讓設計成為可用的網頁技術
- 釐清設計需求,減少溝通成本
- 專案手刻切版、建置版型的能力
- 交到兩個不斷自我挑戰的朋友XD (自肥
【 哪些人適合這堂課?】
任何想要學習的人
【線上課程 9 折優惠】Hahow 好學校 | 從入門到業界實戰 - UI / UX 前端網頁設計
課程影音介紹
.
.
.
.
.
.
.
.
購買須知
更多資訊
Hahow 好學校|線上課程 📖
📍 課程連結購買教學連結
1. 完成購買後,系統將自動完成訂單並發送訂購確認信
2. 收到通知後,請至您的信箱中查電子憑證 (附件PDF檔)
3. 同時下單兩種課程則會收到兩則通知,以此類推
4. 課程兌換碼將顯示於電子憑證之右上方,共 12 碼序號
5. 前往 Hahow 官網,請先註冊 / 登入會員
6. 依據操作說明,於課程頁面手動輸入全額折扣折抵兌換碼 ,即可開始觀看課程
注意事項
- 商品訂購完成後,Hahow 課程序號將與電子憑證一同寄出,請依照「折扣折抵課程費用」說明兌換此課程。
- Hahow 線上課提供 15 日彈性兌換時間,序號發送後 15 日內未兌換及末開通者,可訊息通知申請取消退款。
- 由於序號僅限一次使用,訂單完成並收到序號後,如超過 15 天未兌換或已開通序號即無法退款。
- 此商品屬「例外商品類別」不適用 7 天鑑賞期法規。屬排除 7 日解除權之合理例外情事:非以有形媒介提供之數位內容或一經提供即為完成之線上服務,經消費者事先同意始提供。
- 完成購買後,系統將自動完成訂單並發送訂購確認信
- 收到通知後,請至您的信箱中查看電子憑證 (附件PDF檔)
- 課程兌換碼將顯示於電子憑證之右上方,共 12 碼序號
- 前往 Hahow 官網,請先註冊 / 登入會員
- 將課程加入購物車,於結帳頁面手動輸入全額折扣折抵兌換碼 ,即可開始觀看課程